모바일 마케터를 위한 4가지 필수 광고 랜딩옵션
- Kangwoo Lee

- 2020년 2월 8일
- 2분 분량
최종 수정일: 2020년 3월 8일

광고에 반응해 배너를 클릭한 이용자들을 알맞은 지점으로 랜딩시키는 것은 모바일 광고를 운영하는 담당자에게 가장 중요한 기능입니다. 광고UX를 최적화에 반드시 필요하기 때문입니다. 애드브릭스는 광고운영 전략에 따라 마케터가 원하는 랜딩 지점을 지정할 수 있는 All-Link 기능을 제공합니다.
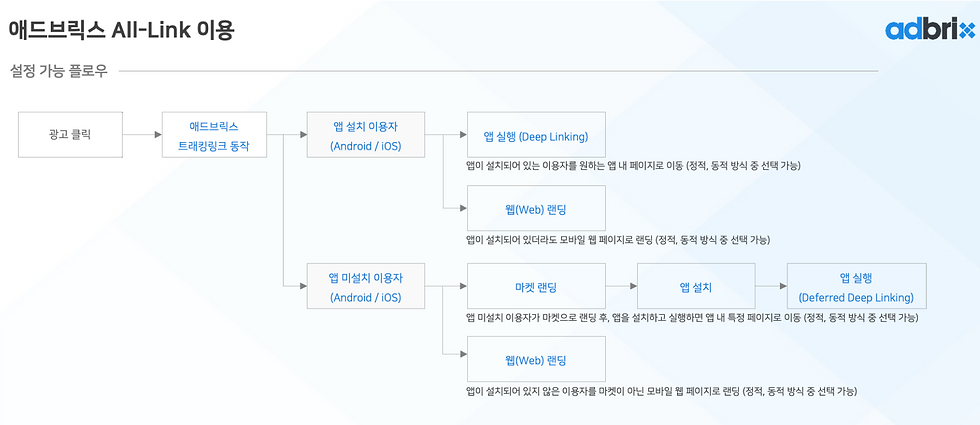
애드브릭스를 이용하는 모바일 마케터는 아래와 같이 앱 설치 유무에 따라 광고 랜딩 옵션을 설정할 수 있습니다.

상황별 광고랜딩 옵션 예시
애드브릭스를 이용하는 모바일 마케터 분들이 흔히 마주할 수 있는 4가지 경우를 정리했습니다.
애드브릭스 All-Link를 이용하여 아래와 같은 상황에 적용할 수 있습니다.
#1 가장 일반적인 케이스
가장 일반적인 케이스는 앱 미설치자는 마켓으로, 앱 설치자는 딥링크 시키는 것입니다. 즉, 앱 미설치자는 마켓으로 이동시켜 앱 설치를 유도하고, 앱 설치자는 앱을 즉시 실행시켜(딥링크) 원하는 앱 내 페이지로 이동시킵니다.
앱 미설치 이용자 → 마켓으로 랜딩
앱 설치 이용자 → 딥링크 랜딩 (앱이 실행되며 특정 페이지로 이동)
#2 앱 미설치 이용자를 웹페이지로 랜딩
앱 미설치자를 마켓으로 이동시켜 설치를 유도하기 보다는, 바로 웹페이지로 이동시켜야 할 경우가 있습니다. 앱 미설치 이용자를 마켓이 아닌 특정 상품의 웹페이지로 랜딩시키는 것입니다.
앱 미설치 이용자 → 웹(Web) 페이지 랜딩
앱 설치 이용자 → 딥링크 랜딩 (앱이 실행되며 특정 페이지로 이동)
#3 앱 미설치 이용자를 웹페이지로 랜딩 (Android, iOS 구분)
# 2처럼 앱 미설치자를 바로 웹페이지로 랜딩시켜야 하는 경우에, Android/iOS 별로 구분해야 할 경우가 발생할 수 있습니다. 예를 들어, Android는 딥링크 랜딩을 시키고, iOS만 특정 상품의 웹페이지로 랜딩시키는 것입니다.
Android 앱 미설치 이용자 → 마켓 랜딩
iOS 앱 미설치 이용자 → 웹(Web) 페이지 랜딩
앱 설치 이용자 → 딥링크 랜딩 (앱이 실행되며 특정 페이지로 이동)
#3 앱 설치, 미설치 이용자 모두 웹페이지로 랜딩
흔하지는 않겠으나 앱 설치 유무와 관계 없이 모든 이용자를 무조건 특정 웹페이지로 이동시켜야 할 수 있습니다. 예를 들어, 마켓이나 앱 내에서는 확인할 수 없는 중요 공지사항 등을 노출시켜야 하는 경우일 것입니다.
앱 미설치 이용자 → 웹(Web) 페이지 랜딩
앱 설치 이용자 → 웹(Web) 페이지 랜딩
애드브릭스 콘솔 내에서의 설정 방법은 상황별 광고랜딩 적용 예시 문서를 추가로 확인하실 수 있습니다.

댓글